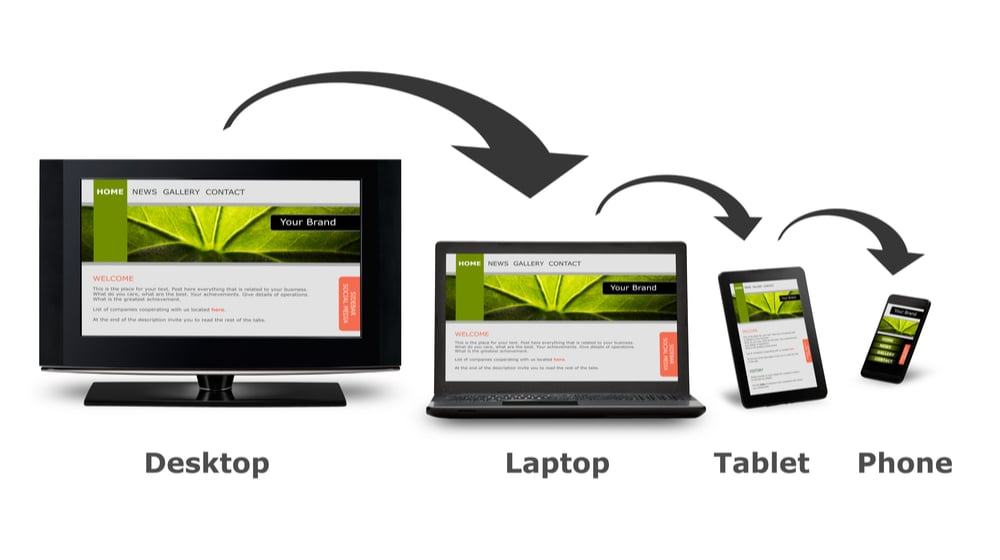
Have you asked yourself, “What is responsive web design?” Responsive web design is an approach whereby a designer creates a web page that “responds to” or resizes itself depending on the type of device it is being seen through. That could be an oversized desktop computer monitor, a laptop or devices with small screens such as smartphones and tablets.
Responsive Web design has become an essential tool for anyone with a digital presence. With the growth of smartphones, tablets and other mobile computing devices, more people are using smaller-screens to view web pages.
These websites have to also consider the mobile-first index just announced by Google in April 2018. As more small businesses increase their mobile presence, their website, eCommerce, Google Business page, social media pages and other assets have to be easily accessible across all devices.
What is Responsive Web Design?
The purpose of responsive design is to have one site, but with different elements that respond differently when viewed on devices of different sizes.
Let’s take a traditional “fixed” website. When viewed on a desktop computer, for instance, the website might show three columns. But when you view that same layout on a smaller tablet, it might force you to scroll horizontally, something users don’t like. Or elements might be hidden from view or look distorted. The impact is also complicated by the fact that many tablets can be viewed either in portrait orientation or turned sideways for landscape view.
On a tiny smartphone screen, websites can be even more challenging to see. Large images may “break” the layout. Sites can be slow to load on smartphones if they are graphics heavy.
However, if a site uses responsive design, the tablet version might automatically adjust to display just two columns. That way, the content is readable and easy to navigate. On a smartphone, the content might appear as a single column, perhaps stacked vertically. Or possibly the user would have the ability to swipe over to view other columns. Images will resize instead of distorting the layout or getting cut off.
The point is: with responsive design, the website automatically adjusts based on the device the viewer sees it in.
How Does Responsive Web Design Work?
Responsive sites use fluid grids. All page elements are sized by proportion, rather than pixels. So if you have three columns, you wouldn’t say exactly how wide each should be, but rather how wide they should be in relation to the other columns. Column 1 should take up half the page, column 2 should take up 30%, and column 3 should take up 20%, for instance.
Media such as images is also resized relatively. That way an image can stay within its column or relative design element.
Related Issues
Mouse v. touch: Designing for mobile devices also brings up the issue of mouse versus touch. On desktop computers, the user normally has a mouse