Table of Contents
In this posting, we’ll current a beginner’s guideline to Webflow, a no-code world-wide-web design and style resource for designers, discovering how you can commence using it currently.
No-code instruments support you layout and make internet websites devoid of being aware of how to code. They are becoming additional and more preferred as interest levels in these resources have steadily increased.
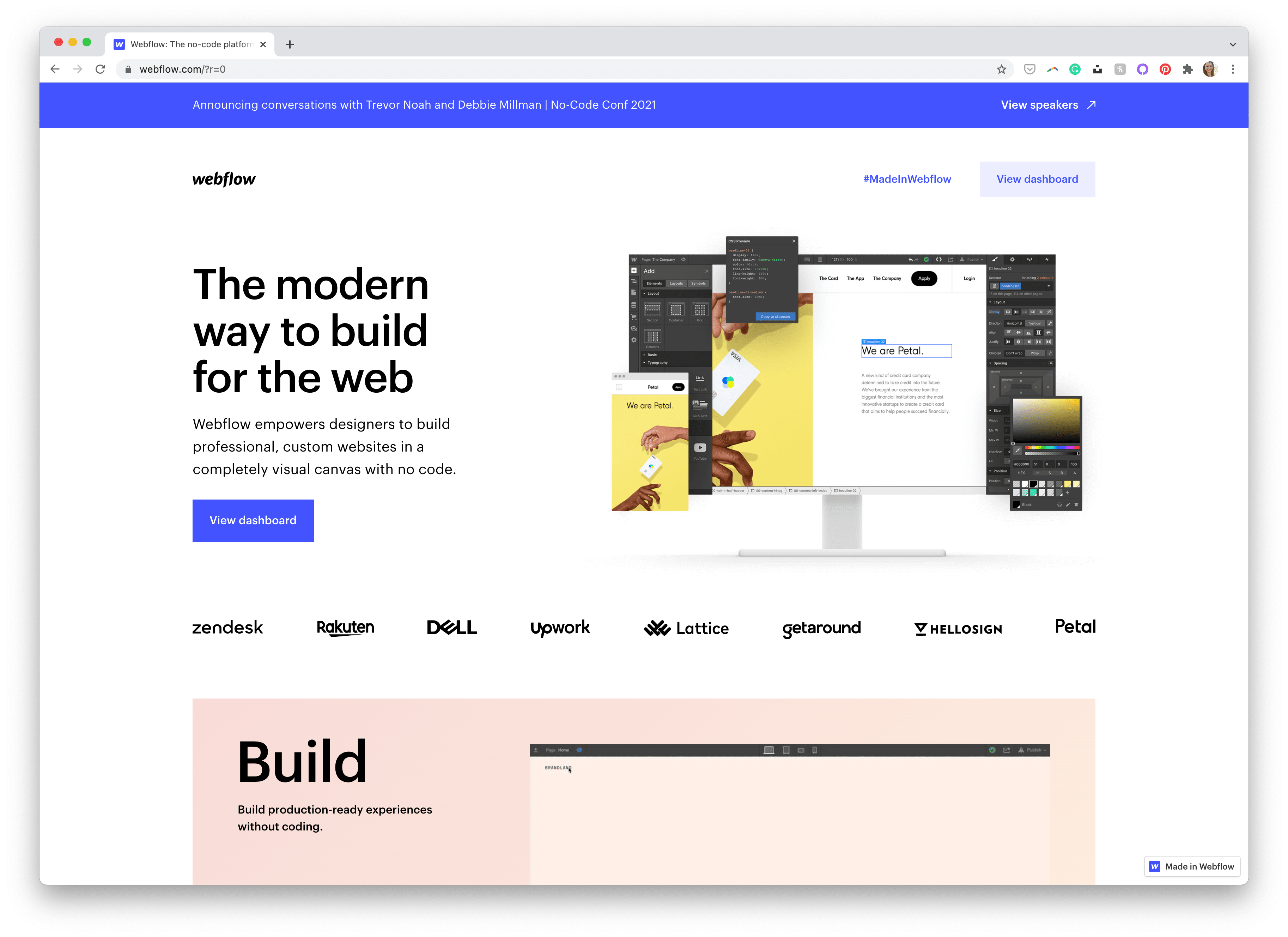
Webflow is just one of the additional well known online no-code equipment. It will help you style and design and build sites with out understanding languages like CSS or having to write tailor made JavaScript code, although nevertheless supplying you the skill to make breathtaking web sites.
Net Style and design for Non-coders
Resources like Webflow are good for non-coders like the general general public and for all those in the artistic area who want more command over their web sites without investing tons of time studying coding languages first (for instance, graphic designers who are wanting to get into web style).
Webflow would seem to have positioned itself in a way that caters to the common public all the way up to professional world wide web designers and developers who currently know how to code, but wanting for answers to assist them be better and much more effective.

Webflow does most (if not all) of the heavy lifting for you when it will come to producing your site. Designed with a person interface (UI) — referred to as the Designer — that feels a lot more like a style and design what-you-see-is-what-you-get application, it writes the code for you in the track record as you start laying out your aspects and customizing your designs. Webflow has no cost templates to assistance you get begun (which is terrific for amateur customers and these who don’t experience their style capabilities are any improved than the templates), but you can also start from scratch if you’re a far more knowledgeable person or know your way all around entrance-conclude coding languages.
With Webflow, there is likely two distinctive types of customers that would frequently use Webflow: those who don’t have the know-how to code their individual web page and require the support that Webflow and its visible editor supplies, and these who can structure and code their have web sites and are seeking to pace up/simplify the system.
For individuals who require help in producing their own internet site, Webflow aids you along the way with templates and tutorials to do most of the coding get the job done for you. Nevertheless, you will possible study that you’ll want to begin selecting up some coding competencies in get to actually customize factors to your liking and to thoroughly recognize the breadth of attributes that Webflow features.
For world wide web designers/developers who are experienced at developing their possess internet sites, Webflow can get out of your way and allow you to get straight to perform inside their visual designer. Having said that, with some of their options confined, you will probable run into factors rapidly that you just can’t do that you desire you could, and most likely will uncover by yourself diving into the code at some place along the way.
Pricing
Webflow does appear at a regular cost, based on how you want to use the platform. You can pay back month to month for every web site, or regular monthly for an particular person account with various assignments. Whilst not distinct from the start off, these two pricing programs cater to the two various types of end users mentioned above.
For those who own their web site and want just a single or two internet sites, the site system is likely exactly where you are going to want to be. For those who are web designers/developers who prepare to use Webflow as a tool to build sites to hand over to shoppers, the account programs are likely the greater fit (particularly if you’d like to obtain your web-site from Webflow and use it elsewhere, these kinds of as on your own server or with CMSs these types of as WordPress).
Either way, you get a absolutely free-eternally system that allows you experiment and function with Webflow to get your web-site where you want it to be right before you make your mind up to update. (Nonetheless, the cost-free-endlessly approach limits what you can and just can’t do. For case in point, you just cannot link your web-site to a customized domain.)
Webflow’s pricing is good for people who just need to have 1 or two internet sites. Having said that, it could get fairly pricey for another person who’d like to have a number of internet sites at once. Rather tied to the pricing is yet another disadvantage (maybe extra so a downside for the additional expert customers): staying ready to style then export your web-site to then use/modify for one more platform (this kind of as WordPress) isn’t the most suitable, and requires you to fork out regular for the means as effectively, even if you decide to not start/host your website on Webflow.
Total, Webflow’s popularity implies that people are reaping the added benefits from the no-code resource, and it proceeds to attract the interest of not only the typical public, but individuals who are pretty newbie with net progress all the way up to people who are skilled net designers and developers.
Considering the fact that you’ve possible landed on this short article since you way too are fascinated in Webflow and how it can be beneficial for your predicament, let us dive in to how to get commenced with Webflow to get you acquainted with the system and how you might benefit from it for your requirements. We’ll then close with information and facts about the most effective route to choose should you carry on on your Webflow journey.
Skill Level
Even though Webflow is billed as a “no-code” instrument, it should really be mentioned that it does not mean “no-skill”. Webflow has a little bit of a studying curve to understand, even for the seasoned world-wide-web developer. Individuals who really don’t have considerably of a track record in internet structure/growth may well come across this learning curve additional steep than they were hoping for when making an attempt out a tool billed as “no-code”. Acquiring some essential knowing of internet sites (these types of as layouts and the box design) and how to design items (this kind of as margins, paddings, floats, positions, and many others.) is helpful and decreases the mastering curve, but isn’t necessary for applying Webflow.
While I would say that Webflow is effortless to choose up and master (which is a biased impression, as I’ve coded dozens of websites in my profession), be geared up for some time discovering the ropes and understanding not only how Webflow functions, but world wide web design and style and growth concepts as well. Individuals who have experience constructing internet websites will very likely fare superior through the initial studying curve than those new to developing websites in no-code equipment.
The fantastic issue, however, is that Webflow understands this and has put in sizeable time creating what they simply call “Webflow University” to assist you learn their applications and establish your internet design and style and advancement competencies on their system. It’s also a good useful resource further than what this having started off guidebook will include, should really you want to consider your Webflow experiment/talent established to the next degree.
Signal Up and Onboarding
Signing up for an account with Webflow is as uncomplicated as it is on most other web pages you’ve produced accounts with. Clicking “Get Started” at the prime of the property page will stroll you by means of the signup and onboarding procedure. The onboarding method will aid you set your account up appropriately by asking thoughts to get to know additional about you.

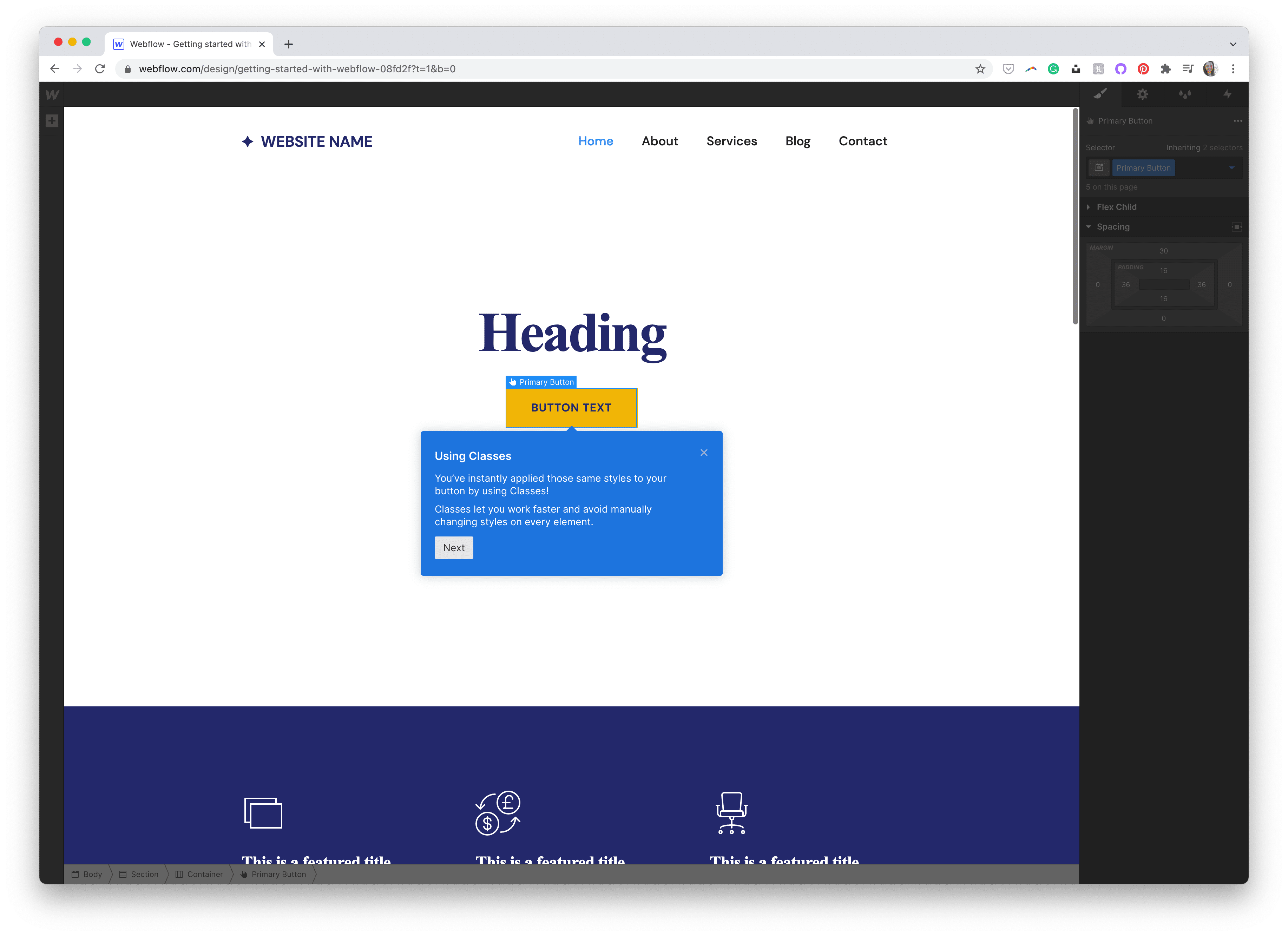
The moment you have absent by means of the onboarding questionnaire, you will be dropped into the Webflow visual editor, named the Designer, to get started a tutorial. No matter of how skilled you are with website progress, I remarkably recommend you devote the time to go through the tutorial, as it will aid cut down the learning curve as you move on to your initially task.
Some of the most essential components of the tutorial that Webflow walks you by way of are the Things Panel, classes, how to make your web site responsive with breakpoints, and ending with facts about how to thrust your project dwell. It’s throughout the tutorial where by you’re probable to get a excellent being familiar with of the skills necessary, particularly as it clarifies diverse web ideas to you (like cascading type sheets).

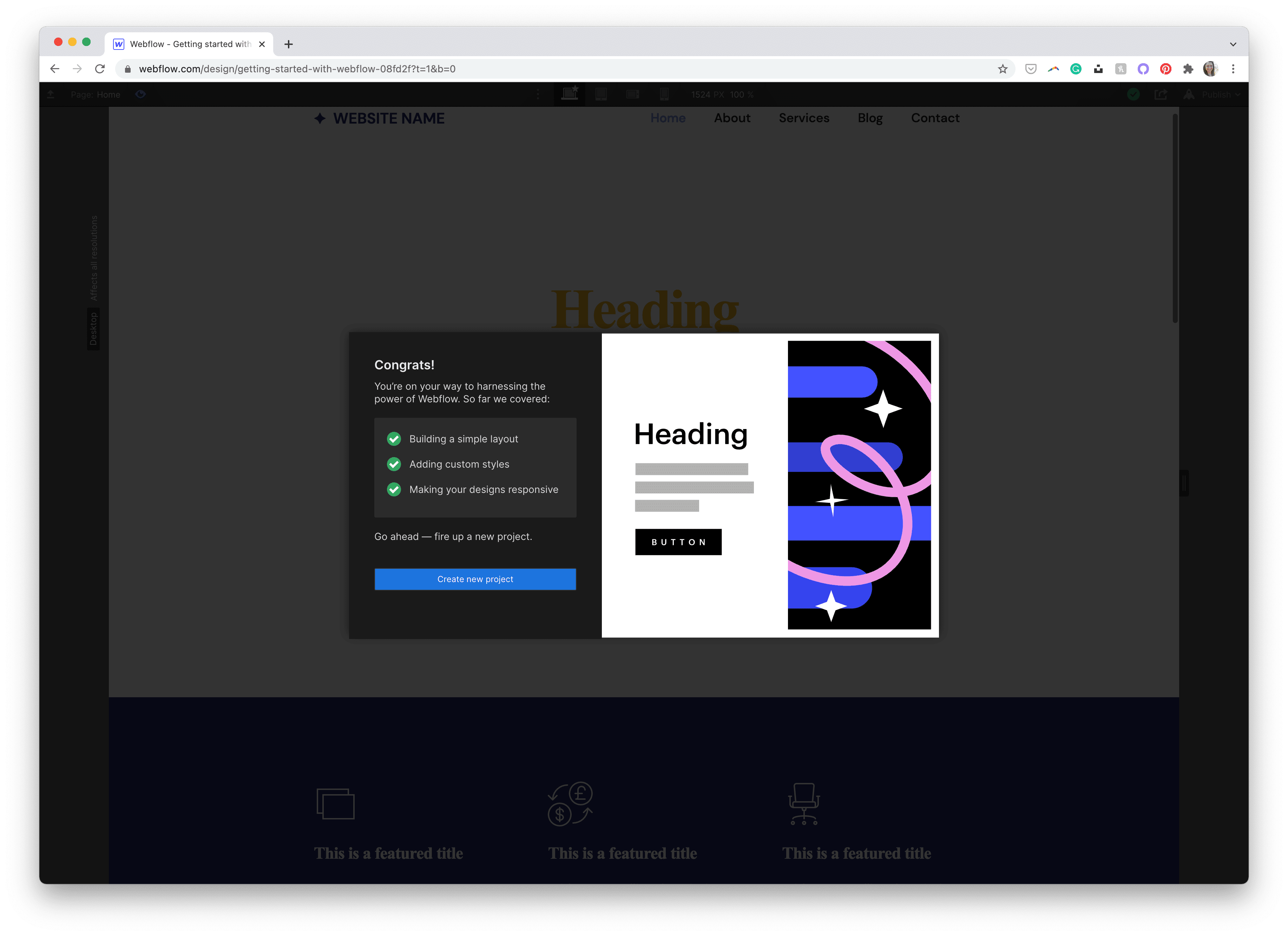
When you’ve completed the quick welcome tutorial, it is time to start your 1st project (as prompted when you have completed the introductory subject areas). Clicking Develop New Project places you proper into Webflow’s visual editor.

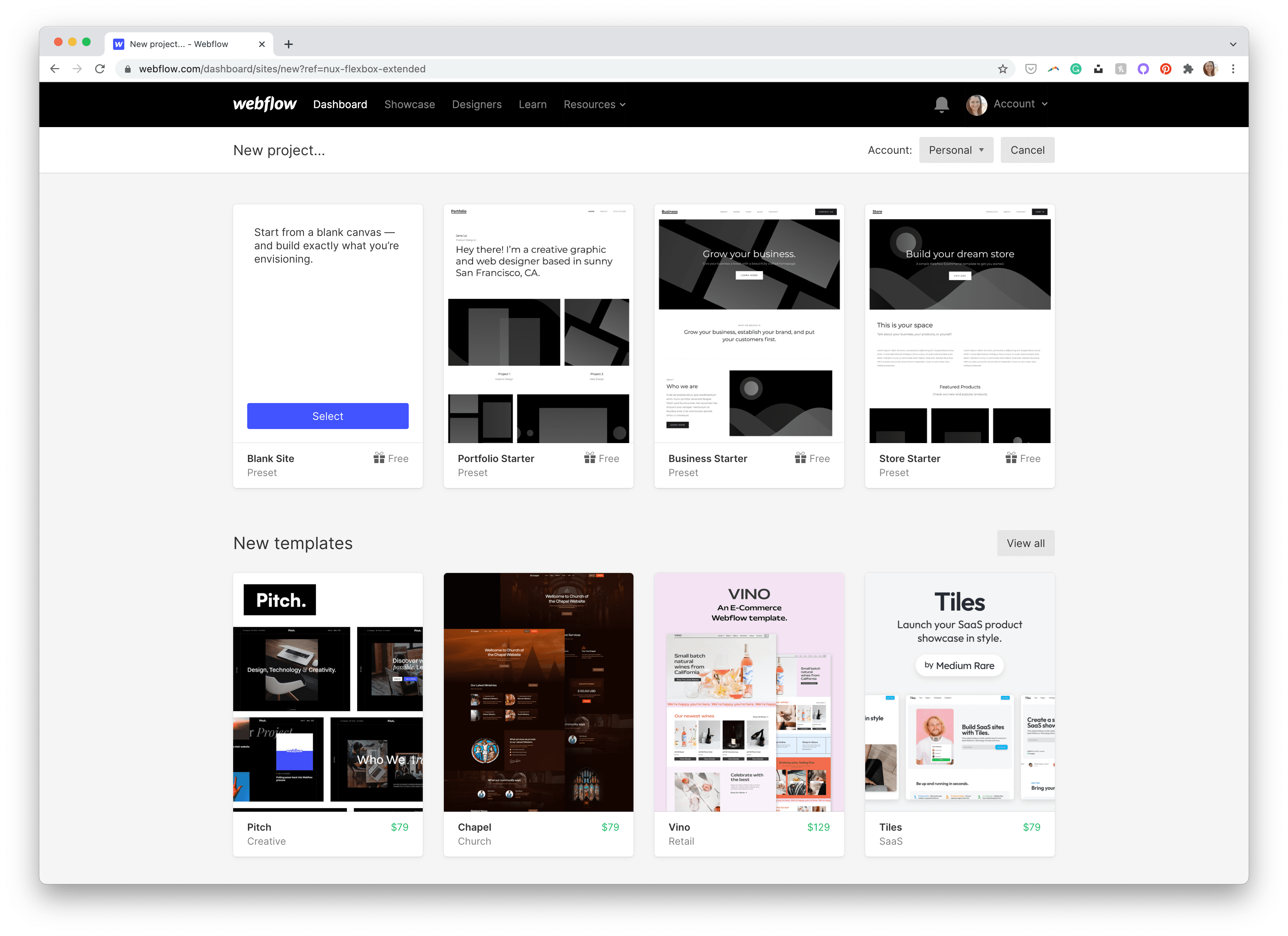
From listed here, it’s a “choose your have adventure” sort of setup on what path you want to go ahead with. For the sake of mastering and understanding how Webflow functions, I hugely propose choosing a template to edit as a substitute of leaping straight into a blank site project.

For this how-to tutorial, we’re likely to edit an current Webflow template to find out how the Designer will work and the key capabilities of the main interface you are going to be applying inside of Webflow.
The Designer
The Designer in Webflow is the visible editor wherever the bulk of your time will very likely be when doing work in Webflow. In purchase to get your ft damp with the Designer, let’s edit an current template. For this report, I’m deciding upon the “Business Starter” template from the listing of jobs. Hover about the template, strike Pick out, give it a name, then click on Make Web site.

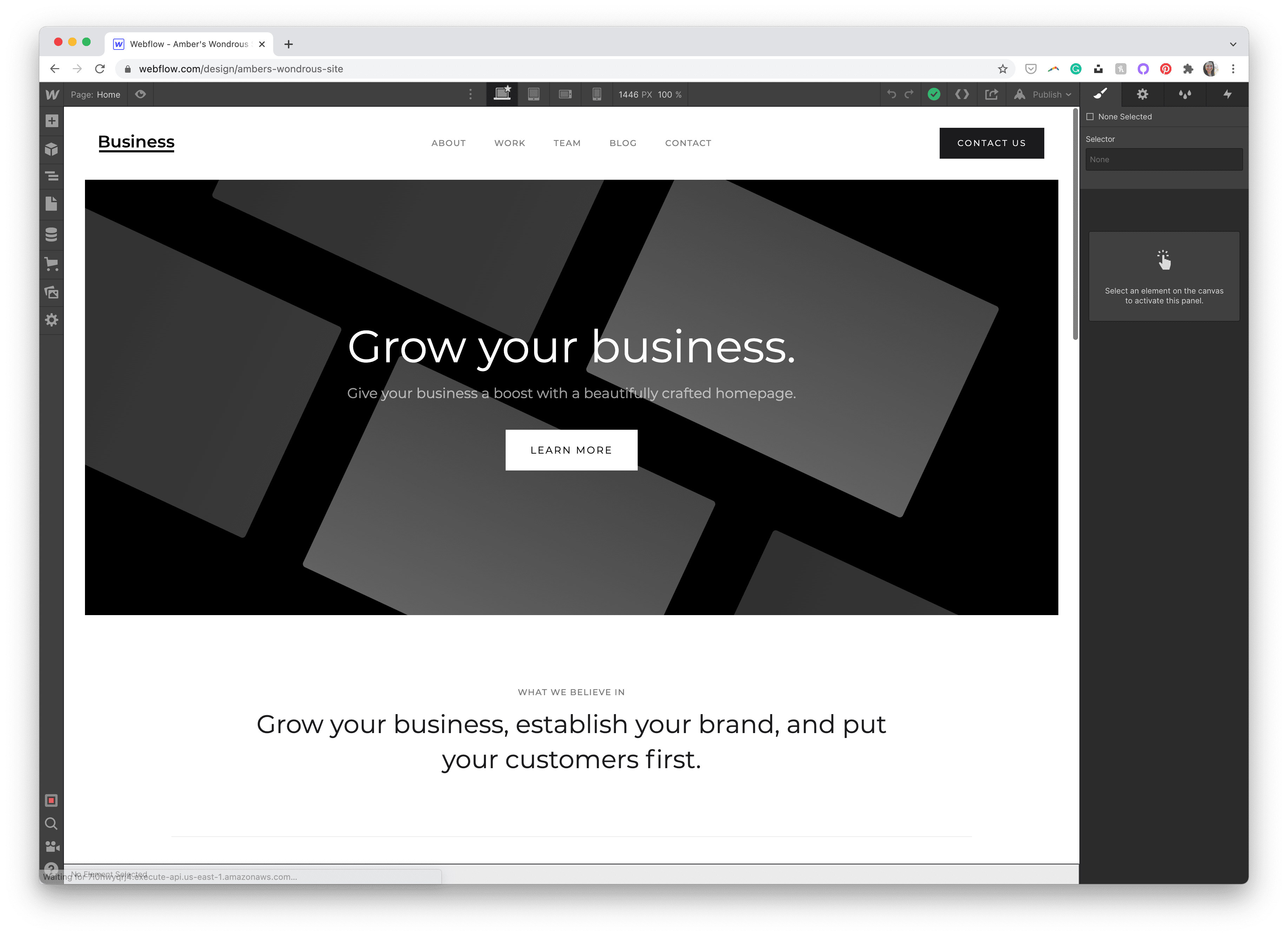
Your newly established web-site making use of the Enterprise Starter template opens in Webflow’s Designer. You will see toolbars on the still left and leading, and a pane of options on the right hand side. Although there’s so considerably to the Designer to help you edit and get the job done with your template, we’re heading to target on a couple of of the additional crucial, most frequently employed elements of he Designer so you can find out how to edit your web-site to your liking.

Let’s go above the most essential areas of Webflow’s Designer, the kinds you will most likely be working with most frequently: the Things Panel, Type Panel, Navigator Panel, and Web pages Panel.
The Factors Panel
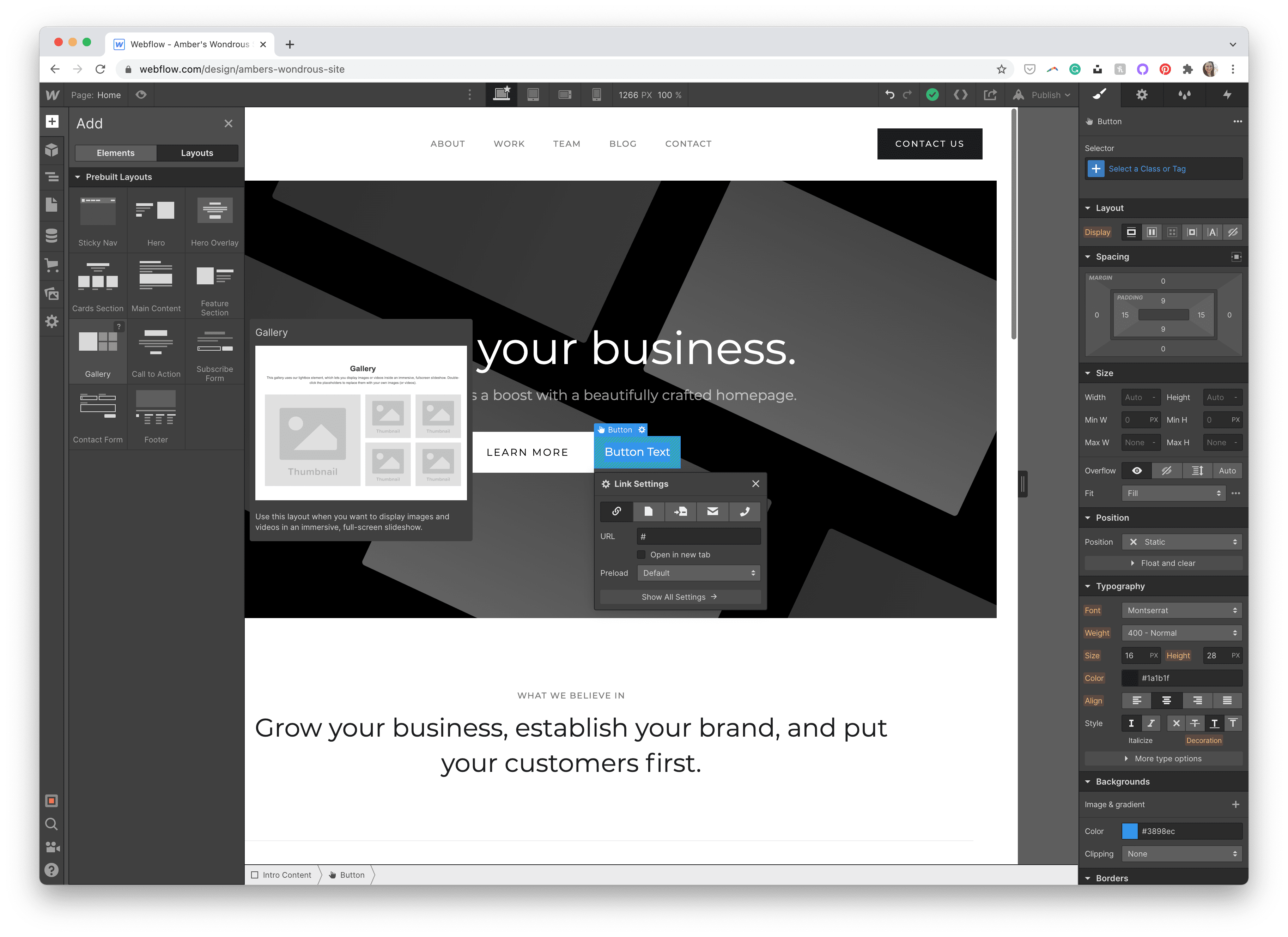
The simple creating blocks of your site — these types of as headings, photographs, and buttons — are identified as “Elements” in Webflow. In the major remaining-hand corner underneath the Webflow logo is a in addition icon, where by you can look through all the diverse attainable factors and pick the ones you want.
For instance, I want to increase an supplemental button to the hero part of this website, future to the one particular at this time there. I can click on the button factor, and drag it to in which I’d like it to be. A more compact window pops up below the ingredient I additional to give me a lot more choices — mainly, in this scenario, to insert a link for the button to operate.

The Things panel also has other kinds of factors that you could not be expecting now loaded and completely ready for use, this kind of as block estimates, file upload, tabs, sliders, and social media components. All of these are widespread components on web sites, but Webflow has done most of the significant lifting when it will come to coding these components, by supplying these sorts of net factors ready to be added to your web site as preferred.
In addition to factors, you also have layouts in the exact same pane. Clicking “Layouts” at the major will change to the accessible layouts you can use, such a gallery or get hold of form. This is useful in conditions the place you will need a certain structure but do not want to individually piece with each other just about every ingredient to make it transpire. Webflow helps make this simple to insert these layouts into your site and customise as you need to have.

The Elements panel is quite dense, with quite a few elements and layouts that can be used in your site. You can read much more about the Factors panel, and all the aspects offered, on Webflow College in this article.
The Fashion Panel
You’ve probable noticed that, when we additional a button to the hero portion of the website, the pane on the right-hand side improved and offered a lot of much more options for your button. This pane is referred to as the Design Panel, and is the place most of the design and style tweaks and edits come about.
This pane, depending on the aspect you’re doing work with, offers you selections this sort of as font styles and sizes, alignments, colours, and margins and paddings (to develop place concerning the features). In other words and phrases, this panel contains all the configurations required to “style” your components (therefore the name, and a nod to the use of CSS stylesheets in present day world-wide-web development to “style” or design and style your web-site). This is exactly where getting some internet advancement know-how will occur in useful to reduce the discovering curve in comprehension what all of these items signify, such as margin, padding, overflow, and positioning.
On the other hand, if you never have that experience, experimenting with these different options will enable you learn what just about every of them does and how shifting them influences the elements you’re performing with. Some are far more self explanatory and get the job done related to other types of applications, like fonts and colours, whilst many others will consider a little bit of trial-and-mistake or experimentation to absolutely understand what they can do, such as positioning and overflow.
If you are not certain what all the options mean, or want to see what settings are available, Webflow University breaks it all down for you listed here.
The Navigator Panel
A different crucial element of he Designer that you will recurrent when making use of Webflow is the Navigator panel. This panel allows you to group aspects with each other, see what factors are in groups together, and to reorganize the purchase of features on the webpage as essential.
On the still left aspect of the Designer, click on the icon with 3 bars (the “Navigator”) icon. This reveals a pane with all of your components located on the existing website page you’re on. Double-clicking any factor there highlights it in the most important window for you to see.
Clicking “Footer” in this article will consider you promptly to the footer, exactly where you can start doing work with that individual aspect. You can simply click-hold-drag the aspect in the Navigator pane to reorganize the web page or place aspects in distinctive areas on your webpage. This helps you see where by all of your components are on the web site and how they are linked to a single a different.
To discover more about the Navigator panel, click in this article.
The Pages Panel
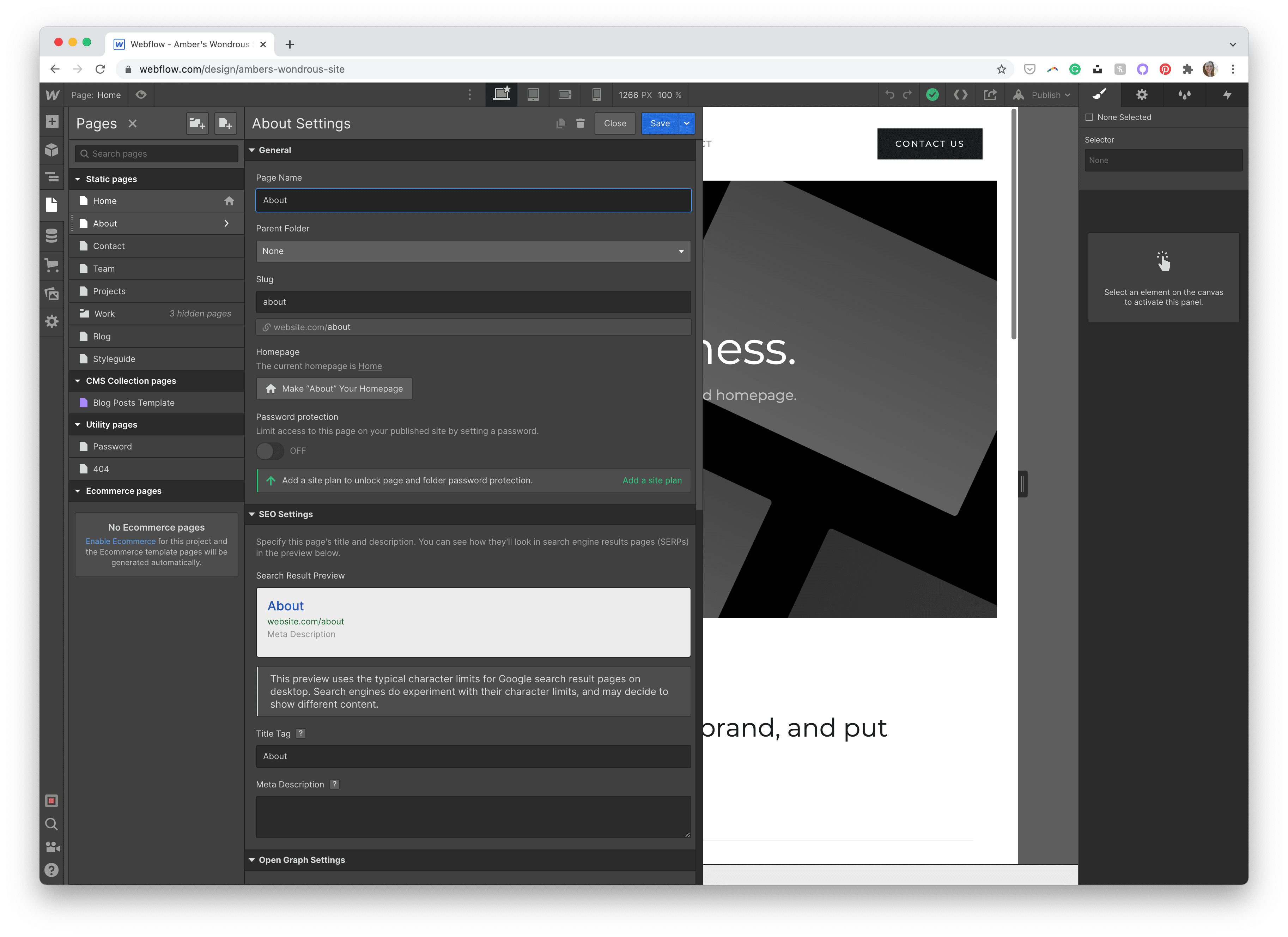
Finally, the last main part of the Designer that you will discover oneself using normally is the Web pages panel. On the remaining side of the Designer, simply click the Pages icon (forth from the leading) to expose the Webpages panel.

This is exactly where all of your static internet pages dwell, alongside with other styles of internet pages that your website may possibly have (such as your 404 web page). This is in which you can arrange your pages and written content, together with changing any certain settings you may possibly have for any offered website page, these kinds of as the website page title and slug (or permalink). You can also add and delete internet pages in this pane as properly.
Observing all of your web pages together in one particular panel will help you remain structured and see what articles your web page has as you build it. To study additional about the Pages panel in Webflow, click on here.
The four panels reviewed over hardly scratch the surface of all the performance Webflow has to supply in the Designer. To master additional about all of the different panels in the Designer, Webflow College has an superb article that outlines everything you will need to know here.
Which Path Will You Get?
Webflow can help cater to two various sorts of customers: people with minimal encounter, who have lots of templates to begin from, and those people with additional knowledge, who have the potential to start off a job from scratch. I talked about previously mentioned that the best matter to do, regardless of talent stage, is to begin with a template and function on customizing it so that you can study how all the panes function and the full capabilities that Webflow has to present.
Dependent on your ability set, you may be comfortable having existing starter templates, then customizing to your heart’s written content, or you may well want to start out a venture completely from scratch. As soon as you’re happy, you can then publish your web-site on the Webflow platform and you’re superior to go.
End users who want to style and design their personal website but don’t have significantly design/coding expertise, setting up with premade templates is the best route. Choose a template and customise it dependent on what you want utilizing the Designer and its Elements panel to get you where you want. For people who are coming to Webflow with a layout in hand (alongside with expertise in website advancement) and want to recreate it in Webflow, setting up from scratch may be the greatest option to have full regulate in excess of the project.
If you ever want to commence a new task (either by closing a template or beginning from a blank web page), you can usually do this by returning to the Webflow Dashboard by clicking the Webflow logo icon in the leading left corner and clicking Dashboard. When you’re completely ready to start off your venture, click the New Venture button at the best correct. Clicking the New Task button will take you to the listing of all their templates, plus the alternative to begin from a blank slate.

Webflow has positioned alone as a way to cater to both of those novices and seasoned designers/developers, and permits the independence and versatility to go involving the two as needed. The path you acquire, however, will tremendously rely on your use case, ability amount, and the finish outcome you’re seeking to realize, so be absolutely sure to choose these items into consideration when beginning new jobs in Webflow.
Conclusion
Webflow has a wonderful source library, named Webflow College, to help individuals getting started out with Webflow and for people who just require to realize what possibilities are obtainable to them. Heading through some of the tutorials in Webflow College, specially their classes such as “Getting Started”, can enable you just take further dives into particular pieces of Webflow and web progress itself (which allows reduce the understanding curve), especially if you discover pleasure in working with the no-code software and want to learn extra about what every button and image means and can do.
Webflow’s University Lesson Library is located at college.webflow.com/lesson.
Over-all, if you are on the hunt for a no-code (or reduced-code) instrument to help you establish internet websites for the very first time, or to make your workflow simpler as an skilled web designer/developer, Webflow has produced alone a really serious contender in this space. If you are possibly opting to start off by utilizing 1 of Webflow’s templates or eager to start out from scratch, Webflow’s Designer will support you get your internet site wanting and functioning the way you want all even though producing the code in the history for you. The Designer tends to make it easy to make alterations to your internet site these as structure, spacing, colors, typography and many others via its uncomplicated to use user interface.
Webflow was designed to empower designers to create fully responsive internet websites and, irrespective of your ability stage, is a feasible choice to appear into to enable you create your web-site without having being aware of code, or to enable speed up your workflow even though composing thoroughly clean code in the track record. At the time your web page is ready for key time, established up a paid strategy with Webflow to launch your web-site on the Webflow platform, or obtain the code to then use with platforms these types of as WordPress to host on your personal.