In this posting, we’ll current a beginner’s guideline to Webflow, a no-code world-wide-web design and style resource for designers, discovering how you can commence using it currently.
No-code instruments support you layout and make internet websites devoid of being aware of how to code. They are becoming additional and more preferred as interest levels in these resources have steadily increased.
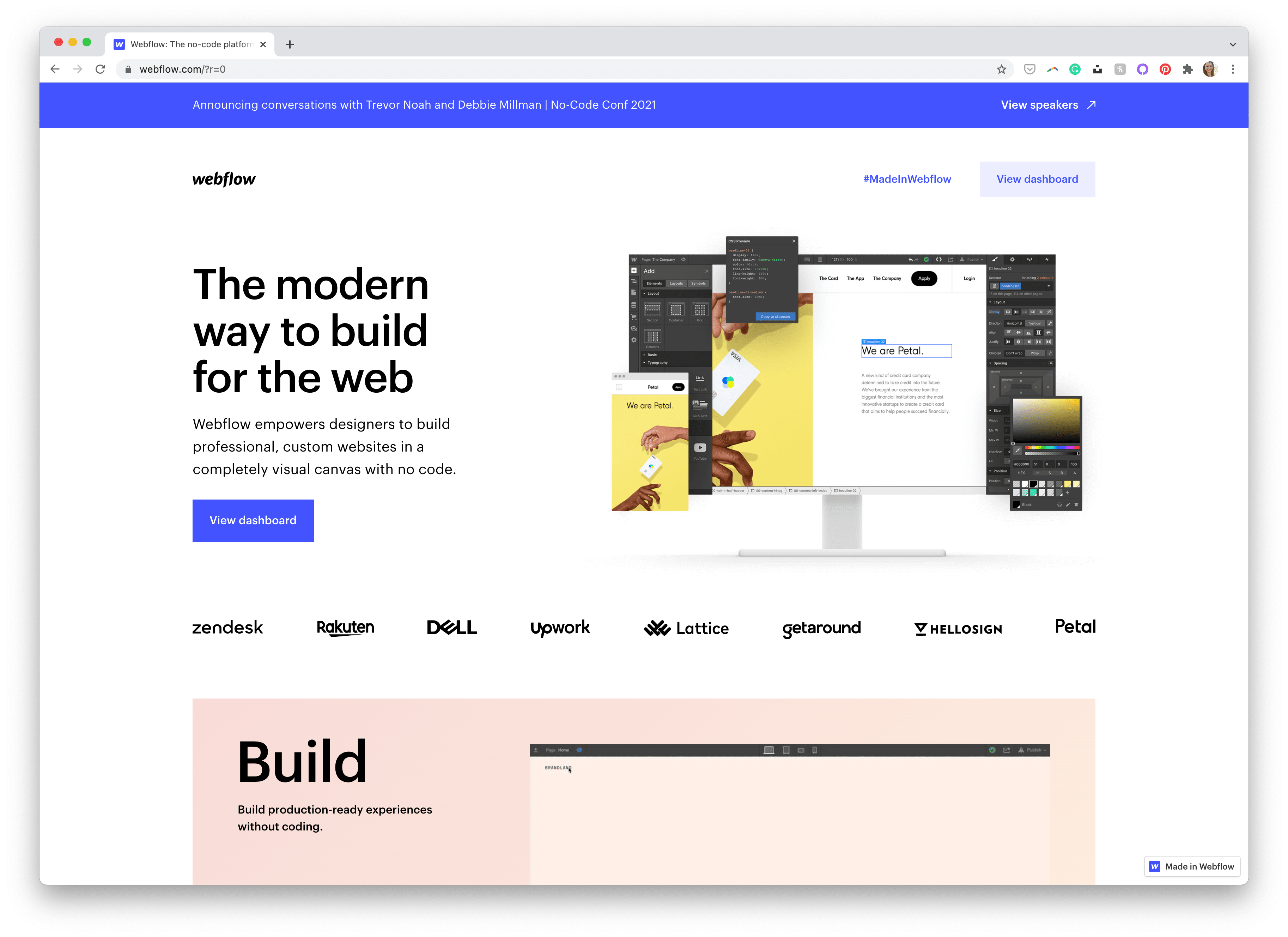
Webflow is just one of the additional well known online no-code equipment. It will help you style and design and build sites with out understanding languages like CSS or having to write tailor made JavaScript code, although nevertheless supplying you the skill to make breathtaking web sites.
Net Style and design for Non-coders
Resources like Webflow are good for non-coders like the general general public and for all those in the artistic area who want more command over their web sites without investing tons of time studying coding languages first (for instance, graphic designers who are wanting to get into web style).
Webflow would seem to have positioned itself in a way that caters to the common public all the way up to professional world wide web designers and developers who currently know how to code, but wanting for answers to assist them be better and much more effective.

Webflow does most (if not all) of the heavy lifting for you when it will come to producing your site. Designed with a person interface (UI) — referred to as the Designer — that feels a lot more like a style and design what-you-see-is-what-you-get application, it writes the code for you in the track record as you start laying out your aspects and customizing your designs. Webflow has no cost templates to assistance you get begun (which is terrific for amateur customers and these who don’t experience their style capabilities are any improved than the templates), but you can also start from scratch if you’re a far more knowledgeable person or know your way all around entrance-conclude coding languages.
With Webflow, there is likely two distinctive types of customers that would frequently use Webflow: those who don’t have the know-how to code their individual web page and require the support that Webflow and its visible editor supplies, and these who can structure and code their have web sites and are seeking to pace up/simplify the system.
For individuals who require help in producing their own internet site, Webflow aids you along the way with templates and tutorials to do most of the coding get the job done for you. Nevertheless, you will possible study that you’ll want to begin selecting up some coding competencies in get to actually customize factors to your liking and to thoroughly recognize the breadth of attributes that Webflow features.
For world wide web designers/developers who are experienced at developing their possess internet sites, Webflow can get out of your way and allow you to get straight to perform inside their visual designer. Having said that, with some of their options confined, you will probable run